
プラグインAddQuicktagの使い方とおすすめの設定方法【ショートコード効率化】
そもそもAddQuicktagって何ができるの?

「AddQuicktag」はその名の通り、記事内でよく使うタグや文言をあらかじめ登録しておき、それらをエディタにてワンクリックで挿入できるようにしてくれるプラグイン。
主に下記のようなメリットがある。
- 一度登録してしまえば何度も使える
- よく使う書式設定の表示・非表示も設定できる
- プラグイン自体が軽い
一度登録してしまえば何度も使える
「以前の記事で使ったあの装飾、他の記事でも使いたい」「この文言はよく使うから記事ごとでバラバラにならないよう統一しよう」という場面でAddQuicktagは非常に重宝する。
本来なら別の記事をさかのぼって目当てのタグをコピーしてくる必要があるが、AddQuicktagでタグとして登録しておけばその必要もない。例えば以下のようなものを登録しておくと作業効率が格段に上がる。
- よく使う文言
- 装飾したタグ(クラスを付与したりインラインでスタイルを記述したもの)
- ショートコード
余談ではあるが、このタグ登録機能はショートコードと組み合わせることによってその利便性は何倍にも増す。
というのも、よく使うタグをAddQuicktagに直に登録するのではなく、「よく使う要素をショートコード化する」→「AddQuicktagで登録する」のコンボが最強。
後からスタイルの一括変更が効きやすいというのもあるが、何より編集画面がすっきりするのでめちゃ文章を書きやすくなる。(ビジュアルエディタだと逆に編集画面でスタイルが反映されなくなってしまうので、テキストエディタを好んで使う人に限るが)
デフォルトタグの表示・非表示も設定できる

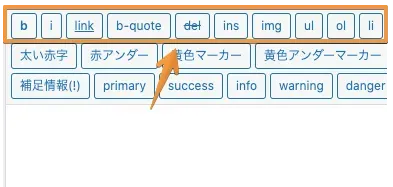
「デフォルトタグ」は上のようなリンクを挿入したり文字を太字にするといった、エディタでよく使われがちな書式を設定できるタグのこと。
AddQuicktagではデフォルトでこういったクイックタグが表示されるが、これら1つ1つの表示・非表示を切り替えられる。(※クラシックエディタ限定)
使わない書式設定がエディタにあってもスペースを無駄にしているだけなので、自分の場合は「〇〇タグは基本的に使わないから消そう」といった風にカスタマイズしてコンパクトなエディタ画面にしている。
プラグイン自体が軽い
サイトの速度を重視して、泣く泣くプラグイン導入を諦めたり削除したりすることがよくある。
しかしこのAddQuicktagは非常に軽いプラグインであるためその心配も無用。実際、導入前後で速度やパフォーマンスにはほとんど影響が無かった。
(「プラグイン1つでそこまでパフォーマンスに影響ある?」と思うかもしれないが、中にはそれ1つ入れただけでサイトの速度がガクッと下がるブラグインも存在するので⋯)
AddQuicktagの使い方と設定方法
プラグインの有効化

まずプラグインの画面から「AddQuicktag」を検索してインストール。

そしたらプラグインを有効化する。
タグの追加方法

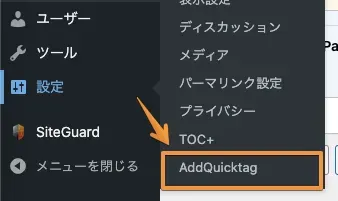
左のメニューからAddQuicktagの設定画面にアクセス。

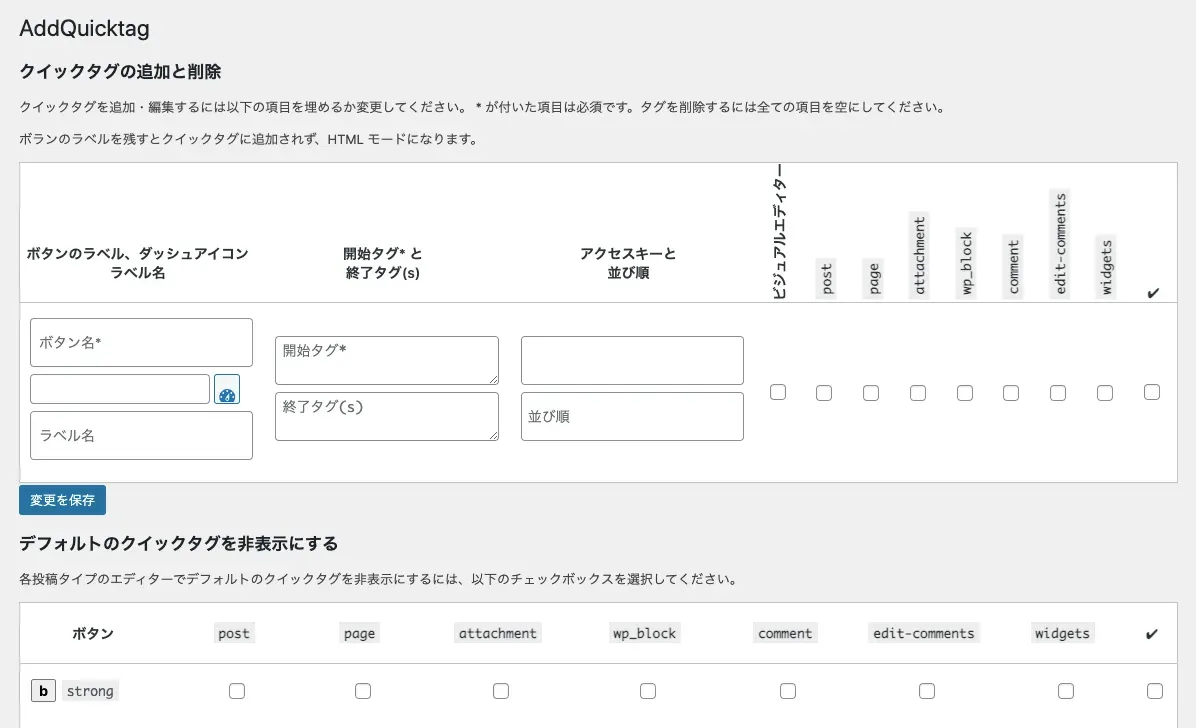
すると設定画面が開くので、ここの設定を調整していく。(このページだけで基本的な設定は完結する)

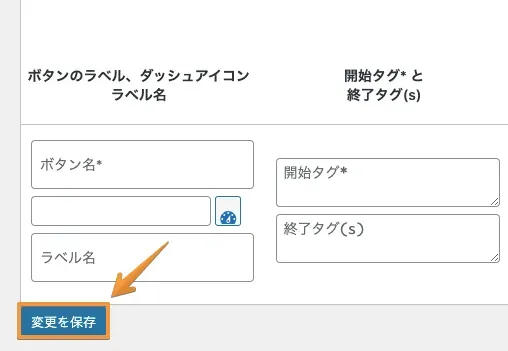
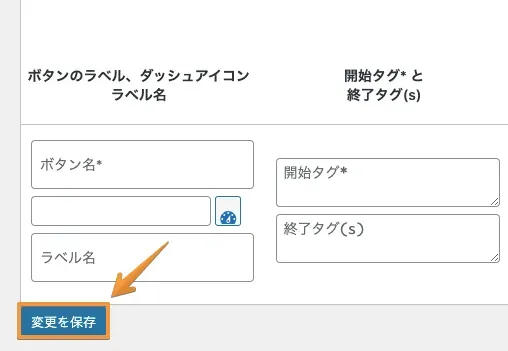
登録したいタグを入力する。どこに何を入力するかは以下の表の通り。
| 入力箇所 | 概要 |
|---|---|
| ① | エディタに表示されるタグ名 |
| ② | エディタに表示されるアイコン |
| ③ | 開始タグ |
| ④ | 終了タグ(囲みタグの場合のみ) |

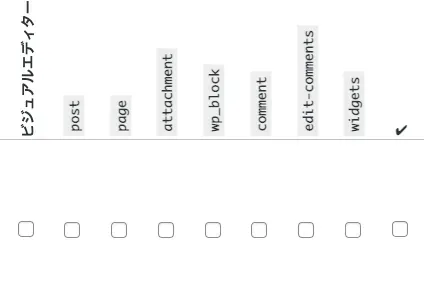
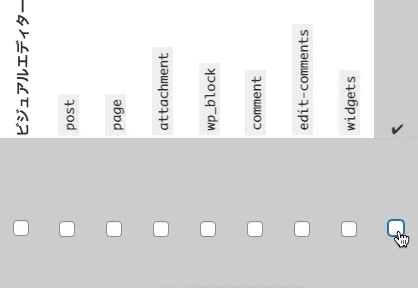
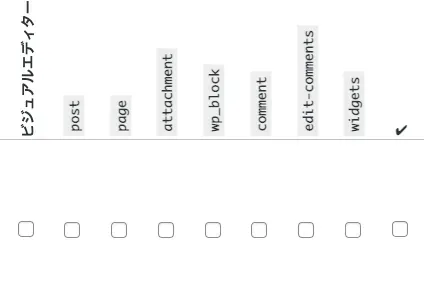
登録するタグをどの場面で使えるようにするかをチェックボックスで選択。どの選択肢がどのページにあたるかは以下の表の通り。
| 項目 | ページ |
|---|---|
| ビジュアルエディタ | ビジュアルエディタ |
| post | 投稿 |
| page | 固定ページ |
| attachment | 添付ファイルページ |
| wp_block | ブロックエディタ |
| comment | コメントページ |
| edit-comments | コメント編集ページ |
| widgets | ウィジェット編集ページ |

ちなみに1番右のチェックボックスをクリックすると他の項目も全てチェックされるので便利。

必要なものを入力しチェックを入れ終えたら、下にある「設定を保存」ボタンを押す。これでタグが記事の編集画面で使えるようになる。
余談ではあるが、タグの使用範囲に関してはタグごとにそれを設定するのも酷なので基本的に全チェックで問題なし。ぶっちゃけ記事執筆時以外で滅多に使わないので。
囲み型のタグとは?
先ほどから出てきている「囲み型のタグ」とは一体何なのか。
それは「エディタに既に入力してある要素を囲みながら、挿入するタグ」のことである。
<div class="hoge">囲みたい要素</div>[shortCode]囲みたい要素[/shortCode]文字の装飾や、囲み型のショートコードなどがそれにあたる。
タグの使い方(記事への挿入方法)
テキストエディタの場合

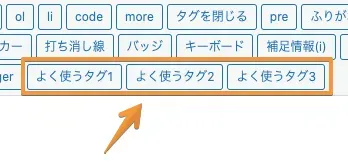
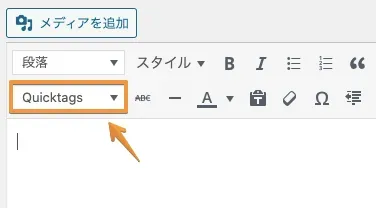
テキストエディタの場合、設定したタグが書式設定の欄に追加されているので、それらをクリックすることで記事内に挿入できる。

無事、本文内に挿入された。

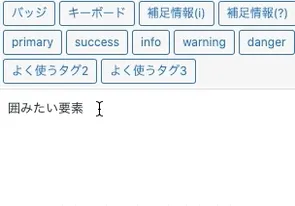
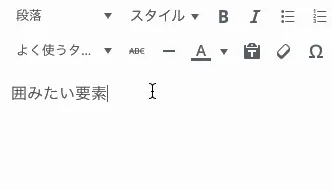
囲み型のタグの場合、囲みたい要素を選択した状態でタグ名をクリックすることで囲める。
ビジュアルエディタの場合

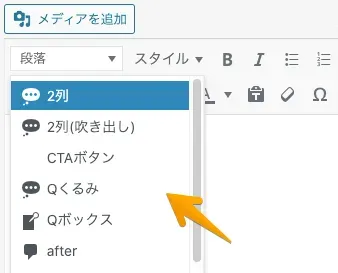
ビジュアルエディタの場合、設定したタグはドロップダウンリストから確認できる。

クリックすると一覧が表示されるので、そこから選択すると本文に挿入できる。

囲み型のタグの場合は、テキストエディタと同様に囲みたい要素を選択した状態でタグ名をクリックすることで挿入できる。

タグによってはビジュアルエディタでの見た目が変化しない場合があるが、テキストエディタで確認すると無事タグで囲まれている。
タグの削除方法
次は「作ったタグ、よくよく考えたらいらないな」という場合のためのタグの削除方法。

そのタグの全ての項目を未入力の状態にする。

チェックを入れる時と同様、1番右のチェックを外すだけで全てをOFFにできる。

そして保存ボタンを押してあげれば、そのタグを削除できる。
デフォルトのクイックタグを非表示にする方法
ビジュアルエディタやブロックエディタを主に使っている方には無縁だが、テキストエディタを使っている方には地味にありがたい機能。

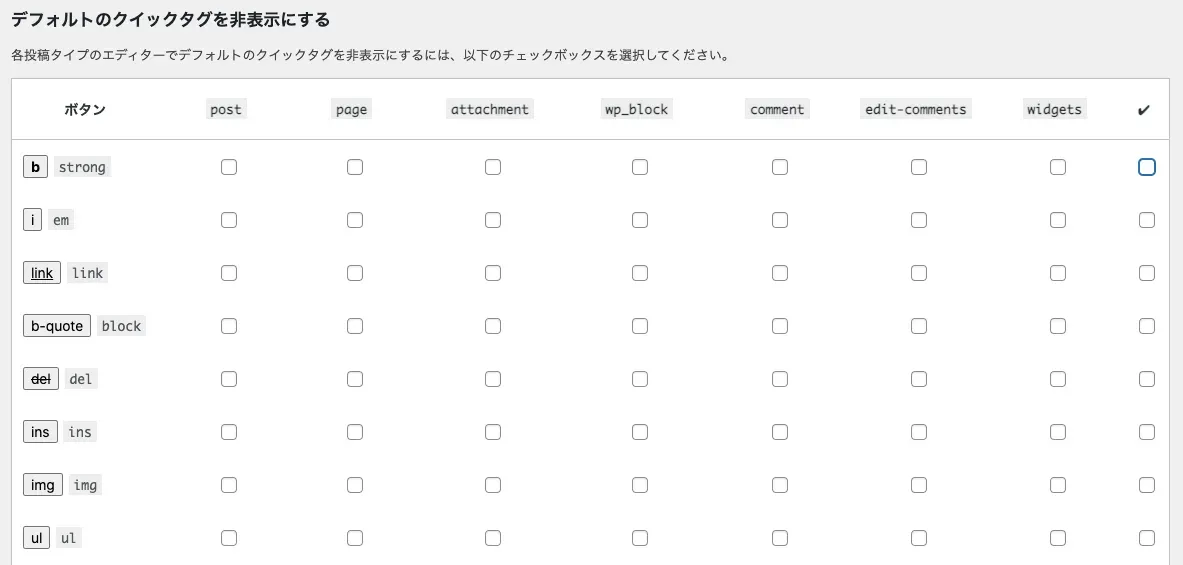
タグの設定画面より下にいくと「デフォルトのクイックタグを非表示にする」とあるのでそこを編集する。チェックを入れたタグが非表示になる。

記事執筆時に使わないタグは他の場面でも使わないので、使わないものに関しては1行全てチェックして問題なし。
タグの設定同様、1番右にチェックを入れると全てのON・OFFを切り替えられる。

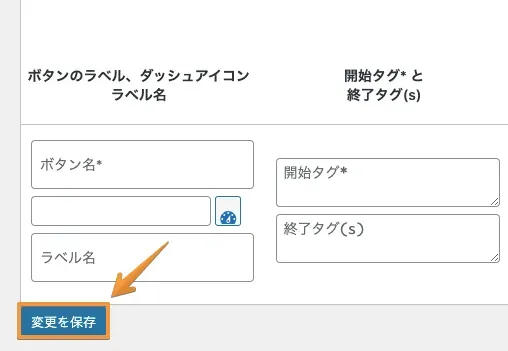
そして左下にある保存ボタンを押してあげれば設定が反映される。
「閲覧できません」とエラーになった時の対処法
保存するボタンを押したらなぜか「閲覧できません(Forbidden access)」と表示され、プラグインの設定ができない。
その場合はレンタルサーバの「WAF」の設定が原因であることが多いので、下記の方法で解決できることが多い。
【WordPress】「閲覧できません(Forbidden access)」というエラーの解決法