WordPressでデモページ(サンプルページ)を作成する方法
HTML・CSSに関する記事などを書いていると、そのサンプルが見られるデモページを作りたくなることがあります。
ということで今回は、WordPressでデモページを作って記事内で公開するまでの方法をまとめました。
1. HTML・CSSファイルを用意

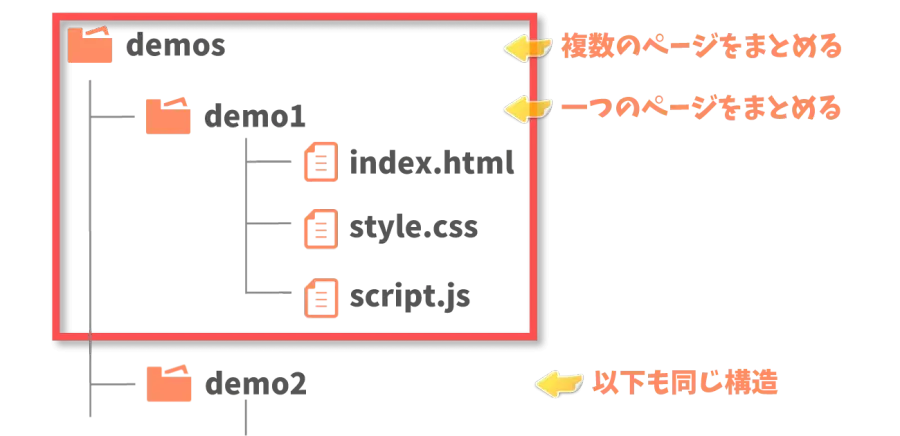
今回はサンプルとして、上の赤枠内のフォルダとファイルを作り、それをアップロードしていきます。
「デモページが作れるか試したいだけでHTML・CSSを書くのは面倒」という場合は、以下にサンプルを用意したのでコピペして使ってください⸝。
サンプルHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>デモページ</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>デモページ</h1>
</body>
</html>サンプルCSS
h1 {
color: red;
}2. FTPソフトでサーバに接続
「FileZilla」といったFTPソフトを使い、WordPressを設置したサーバに接続します。
もしFTPソフトをまだ使ったことがない場合は、以下の記事の「FTPソフトを使う方法」のセクションを参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
3. ファイルをアップロード
3-1. ドメインのフォルダを探す

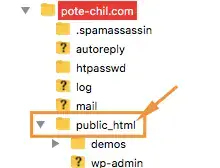
ルートディレクトリの下にある、自分のサイトのドメイン名と同じフォルダを探します。
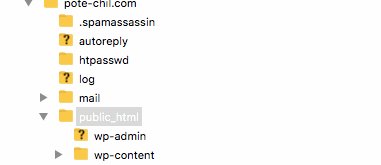
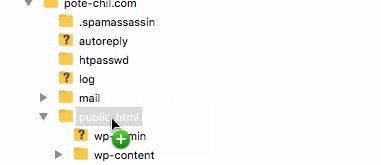
3-2. 「public_html」フォルダを探す

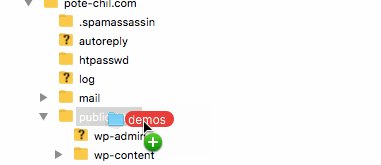
3-3. フォルダをドラッグ&ドロップ

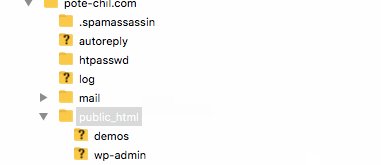
上のように、先ほど作成したサンプルのフォルダをドラッグしてきて「public_html」のところでドロップします。
これでフォルダのアップロードは完了です。
4. デモページのリンクを記事に貼る

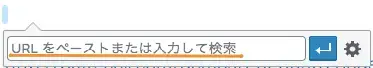
記事の編集画面で「リンクの挿入」を選択します。

あとは先ほどのURLを入力してあげるだけ。これで記事内にデモページへ飛ぶリンクを貼れました。