【SANGO】吹き出しの色をカスタマイズしておしゃれにする方法
完成イメージ
Before

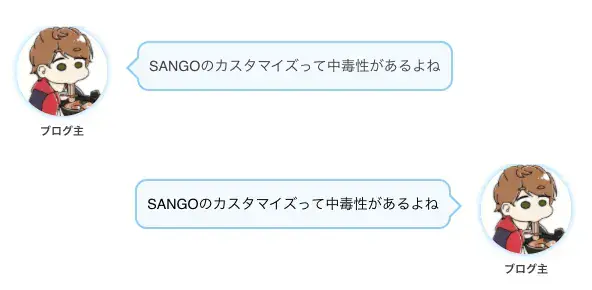
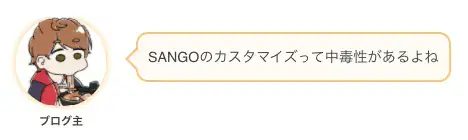
After


ライトブルーとオレンジの2色をサンプルとして作りました。
- 枠の色と背景色を分け、余白を調整しスッキリ
- 画像と小さく&枠線を影にしてオシャレに
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
ライトブルー
.sc {
padding: 10px;
font-size: 0.9em;
color: #404040 !important; /* 文字色 */
background: #f3fafe !important; /* 背景色 */
border: solid 2px #91cefa !important; /* 枠の色 */
}
.say:not(.right) .sc::after {
border-right: 12px solid #f3fafe; /* 背景色 */
}
.say:not(.right) .sc::before {
border-right: 12px solid #91cefa; /* 枠の色 */
}
.right .sc::after {
border-left: 12px solid #f3fafe; /* 背景色 */
}
.right .sc::before {
border-left: 12px solid #91cefa; /* 枠の色 */
}
.faceicon img {
width: 82%; /* 要調整 */
border: initial;
box-shadow: 0 0 7px #91cefa; /* アイコンの枠の色 */
}オレンジ
.sc {
padding: 10px;
font-size: 0.9em;
color: #404040 !important; /* 文字色 */
background: #fffbf5 !important; /* 背景色 */
border: solid 2px #f8c678 !important; /* 枠の色 */
}
/* 画像が左にある吹き出し */
.say.left .sc::before {
border-right: 12px solid #f8c678; /* 枠の色 */
}
.say.left .sc::after {
border-right: 12px solid #fffbf5; /* 背景色 */
}
/* 画像が右にある吹き出し */
.say.right .sc::before {
border-left: 12px solid #f8c678; /* 枠の色 */
}
.say.right .sc::after {
border-left: 12px solid #fffbf5; /* 背景色 */
}
.faceicon img {
width: 82%; /* 要調整 */
border: initial;
box-shadow: 0 0 7px #f8c678; /* アイコンの枠の色 */
}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法 【WordPress】CSSの変更が反映されない場合の原因・対処法
2. 画像サイズを調整
.faceicon img {
width: 82%; /* 要調整 */
width: <任意の幅>;
border: initial;
box-shadow: 0 0 7px #91cefa; /* アイコンの枠の色 */
}
画像のサイズを変更したい場合は上記箇所の数値を調整してください。サンプルでは82%にしていますが、気持ちもう少し大きめにしてあげていいかもしれません。
以上でカスタマイズは完了です 🎉
他のSANGOカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。 【SANGOカスタマイズ総まとめ】サイトをもっと魅力的に!