
Gitの差分行のみautofixするnpmライブラリ「stylelint-diff-fixer」を作った
Stylelintのfixオプションの便利さを知ってしまうと、下記のような欲望が生まれる場合がある。
- Stylelint未導入のプロジェクトにおいて、自分のローカルでのみインストールしてautofixしたい
- 新たにStylelintを導入したプロジェクトにおいて、既存コードに対してはfixによる差分を加えたくない
かくいう筆者も業務・プライベート問わず「既存のCSS・SCSSファイルに新規追加した行だけをautofixできたらな」と思うことが頻繁にあった。
だがStylelintの実行対象はあくまでファイル単位であり、特定の行をlintすることは不可能(fixオプションの有無に関わらず)。
そこでstylelint-diff-fixerというnpmライブラリを作った。これのおかげで作業効率が誇張抜きで爆上がりしたので、概要を少しだけ紹介する(READMEの内容とほぼ重複する)。
使用例
.a { margin: 0px; color: #000000; border: 0px; display: block; padding: 0px;}上記のように既存のCSSファイルに変更を加えたとして、stylelint-diff-fixerを実行してみる。
.a { margin: 0px; display: block; color: #000; border: 0; padding: 0px;}すると上記のように差分行のみautofixが適用される。本来ならfixされるべきDeclaration(marginとpadding)には変更が加えられていない。
今回はorder/properties-orderやlength-zero-no-unitといったRuleを有効にしているので上記のようにfixされているが、この辺りの設定は使用元のプロジェクトのStylelint設定に依存するので新たに設定ファイル(.stylelintrcなど)を編集する必要もない。
そのためもしPluginを独自に実装し拡張Ruleを設定している場合でも、fixオプションの対象であればautofixされる。
.a { margin: 0px; padding: 0px; border: 0;
.b { display: block; color: #000; border: 0; }}ちなみにSCSSファイルにも対応している。
使用方法
npm i -D stylelint-diff-fixerstylelint-diff-fixer <FILE_PATH>特定のファイル
stylelint-diff-fixer style/001.css# FIX style/001.css (2 hunks)stylelint-diff-fixer "style/*.css"# FIX style/001.css (2 hunks)# FIX style/002.css (1 hunk)globパターンで指定することも可能。
全てのファイル
stylelint-diff-fixer# FIX style/001.css (2 hunks)# FIX style/002.css (1 hunk)# FIX style/sub/001.scss (1 hunk)<FILE_PATH>を省略すればgit diffの出力対象となる全ファイルをfixする。
File Watcherと組み合わせる
エディタのFile Watcher(ファイル監視)機能と組み合わせるとより強力になる。

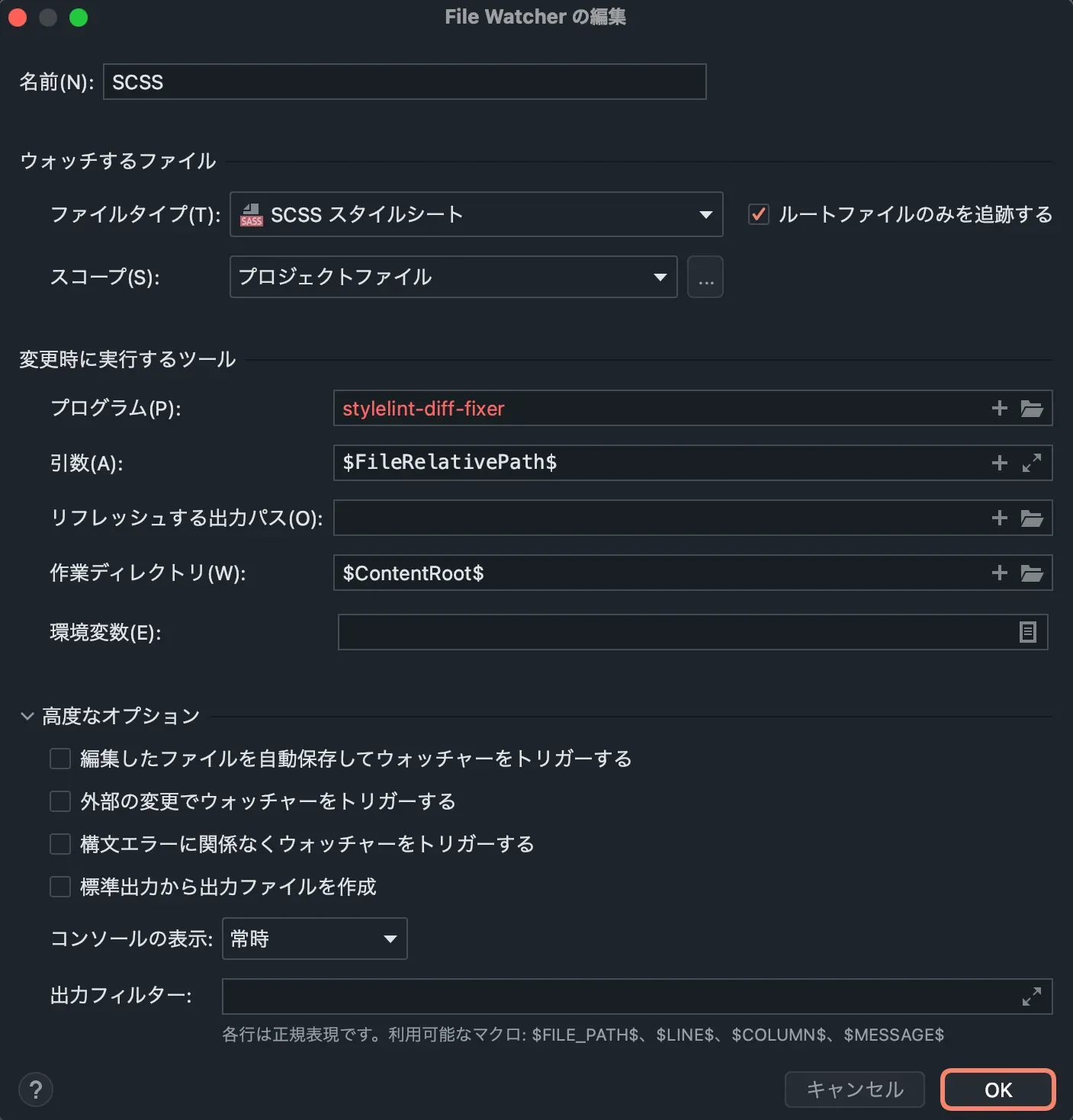
WebStormであれば上記のように設定する。CSS(SCSS)ファイルが保存される度にstylelint-diff-fixer <FILE_PATH>を実行する。
これでプロパティの順番や細かいRuleを逐一気にする必要が無くなり、コーディングがより捗るはず。