
GASをローカル・TypeScriptで実装するためのClasp環境構築
やりたいこと
- GASのスクリプトをTypeScriptで書きたい
- ローカルで開発しバージョン管理したい
解決法
Googleが提供しているClaspを利用することで実現できる。
1. Google Apps Script APIを有効化
設定ページにアクセスし、トグルボタンを操作して有効化する。
2. Claspをインストール
mkdir clasp-samplecd clasp-samplenpm i @google/clasp -gnpm i @types/google-apps-script -gGAS関数の型定義のために@types/google-apps-scriptもインストールしておく。
3. ログイン
clasp login自分のGoogleアカウントにログインする。
※もしnpmパッケージをグローパルではなくそのプロジェクトにインストールした場合は、claspコマンドを叩く際にnpx clasp xxxと叩く必要がある。
clasp – The Apps Script CLI が Google アカウントへのアクセスをリクエストしていますと表示されるので「許可する」をクリック。
Authorization successful.とCUI上で出力され、ホームディレクトリ下に.clasprc.jsonが生成されればOK。
4. プロジェクト作成
clasp create? Create which script? (Use arrow keys)❯ standalone docs sheets slides forms webapp apiどのアプリケーションと紐づけるか聞かれるので、任意のものを選択する。例えばスプシのスクリプトを書きたい場合はsheetsを選ぶ。
今回のサンプルではどれとも紐付けないプレーンのものにしたいのでstandaloneを選択。
.├── .clasp.json├── appsscript.jsonすると上記2ファイルが生成される。

さらにGoogleドライブのマイドライブ下にスクリプトが作成されていることが確認できる。
5. TypeScriptの設定
{ "compilerOptions": { "lib": ["esnext"], "experimentalDecorators": true, "target": "ES2019", "types": ["google-apps-script", "google-apps-script-oauth2"], "strict": true }}tsconfig.jsonを作成し、公式ドキュメントに沿い上記のように追記する。
6. コードを書く
.├── main.tsmain.tsのような適当なファイルをルート直下に作成。
function main() { Logger.log("Hello World!");}サンプルのコードを書く。
7. デプロイ
clasp pushローカルのソースコードをGoogle環境に反映する。
clasp open対象のWebエディターを手っ取り早く開きたい場合は上のコマンドを叩けばOK。

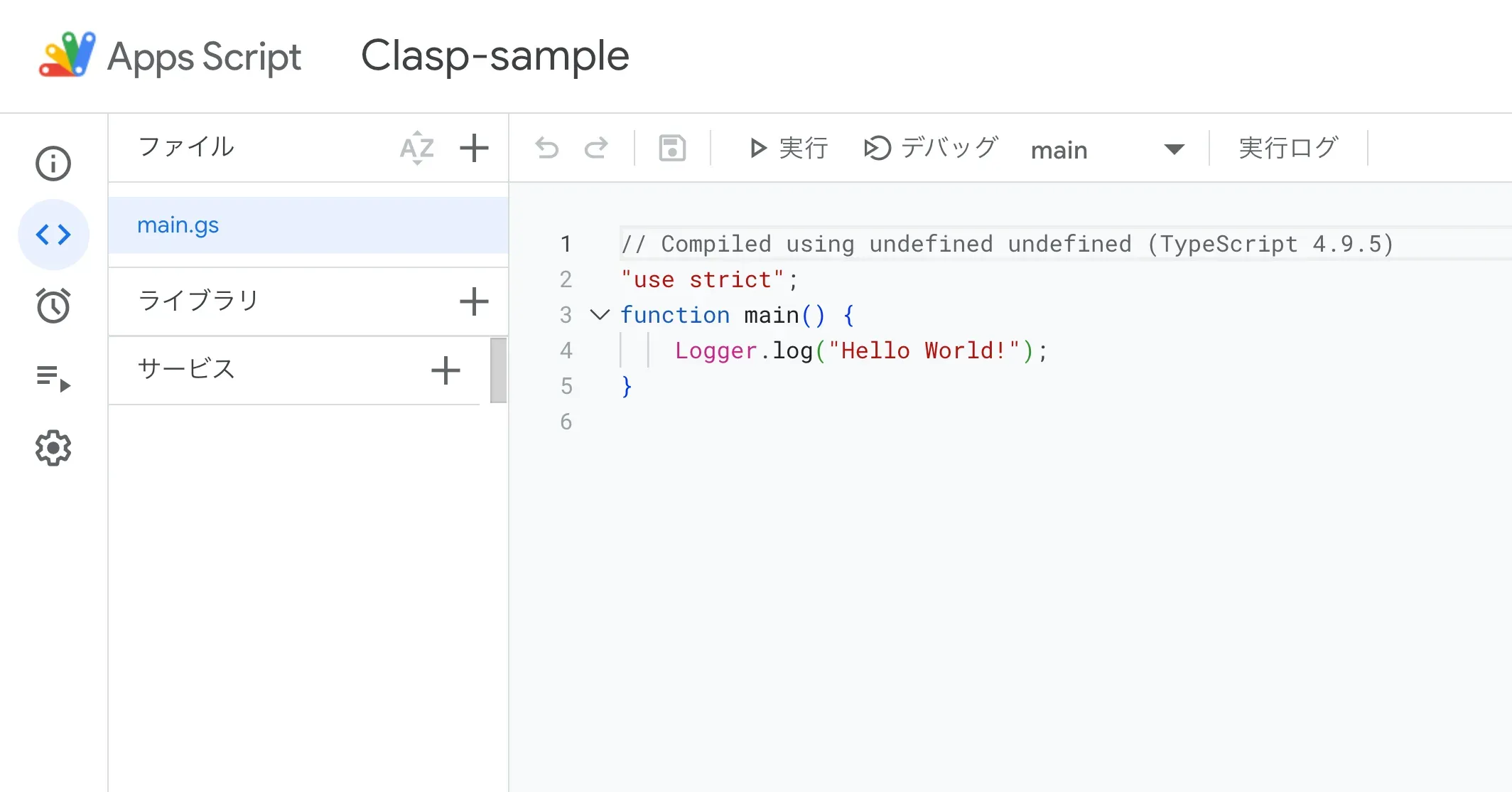
すると無事にApps Scriptの画面に、書いたコードがコンパイルされつつ反映されていることが確認できた。

実行結果も問題なし。
参考