【Cocoon】吹き出しの色を変えてオシャレにカスタマイズする方法
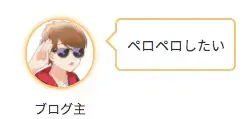
完成イメージ

アイコンと吹き出しの枠線の色を自分好みのものにできるようにしました。
また、後述しますが枠線の種類や影を付けることも可能です。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追加
.speech-icon img,
.speech-icon amp-img {
border: 2px solid #f8c678;
}
div.speech-balloon {
border: 1.5px solid #f8c678; // 任意の色
}
div.speech-balloon::before {
border-right: 12px solid #f8c678; // 任意の色
}
.sbp-r .speech-balloon::before {
border-left: 12px solid #f8c678; // 任意の色
}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法 【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/ *任意の色 */とコメントしている箇所をお好みの色にしてください。
2. お好きなデザインに調整する
CSSを編集することで、デザインをより細かくカスタマイズすることが可能です。
アイコンの枠線を影にする

.speech-icon img,
.speech-icon amp-img {
border: 2px solid #f8c678;
border: none;
box-shadow: 0 0 10px #f8c678;
}
アイコンに枠線と影を付ける

.speech-icon img,
.speech-icon amp-img {
border: 2px solid #f8c678;
box-shadow: 0 0 10px #f8c678;
}
吹き出しの枠線を太くする

div.speech-balloon {
border: 1.5px solid #f8c678; // 任意の色
border: 3px solid #f8c678;
}
吹き出しの枠線を点線にする

div.speech-balloon {
border: 1.5px solid #f8c678; // 任意の色
border: 1.5px dashed #f8c678;
}
以上でカスタマイズは完了です 🎉
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。 Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】