【Cocoon】居心地の良いスキン「イノセンス」を作成しました
スキンの概要

Cocoonのスキン「イノセンス」は「大人可愛い」をテーマに作成したスキン。
特に以下のような方におすすめです。
- 知的さや大人っぽさを演出したい
- とはいえ可愛さも捨てがたいよね
- まあ要するに、居心地のいいスキンを探してるんです
この度、Cocoonのスキン「イノセンス」を作成させていただきました。
更にテーマに同梱もしていただいたので チェックしてみてください⸝⸝- ̫ -⸝⸝
またCocoon製作者わいひらさんのご厚意もあり、本スキンをテーマに同梱していただきました。
「Cocoon設定」→「スキン」から確認・変更が可能です。
デザイン
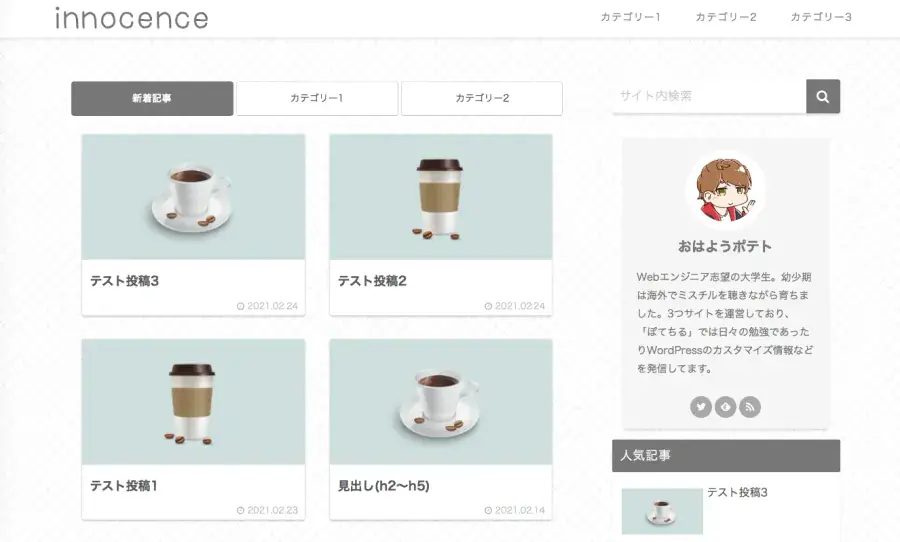
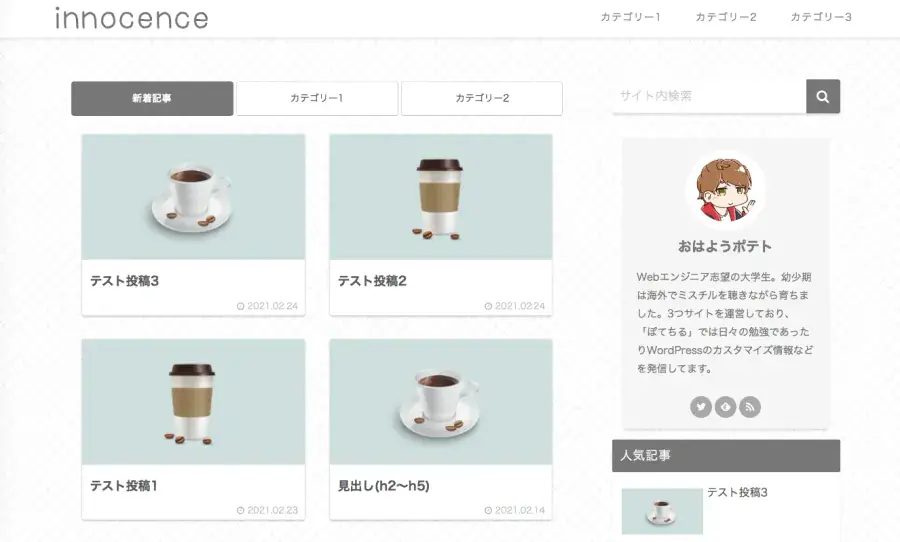
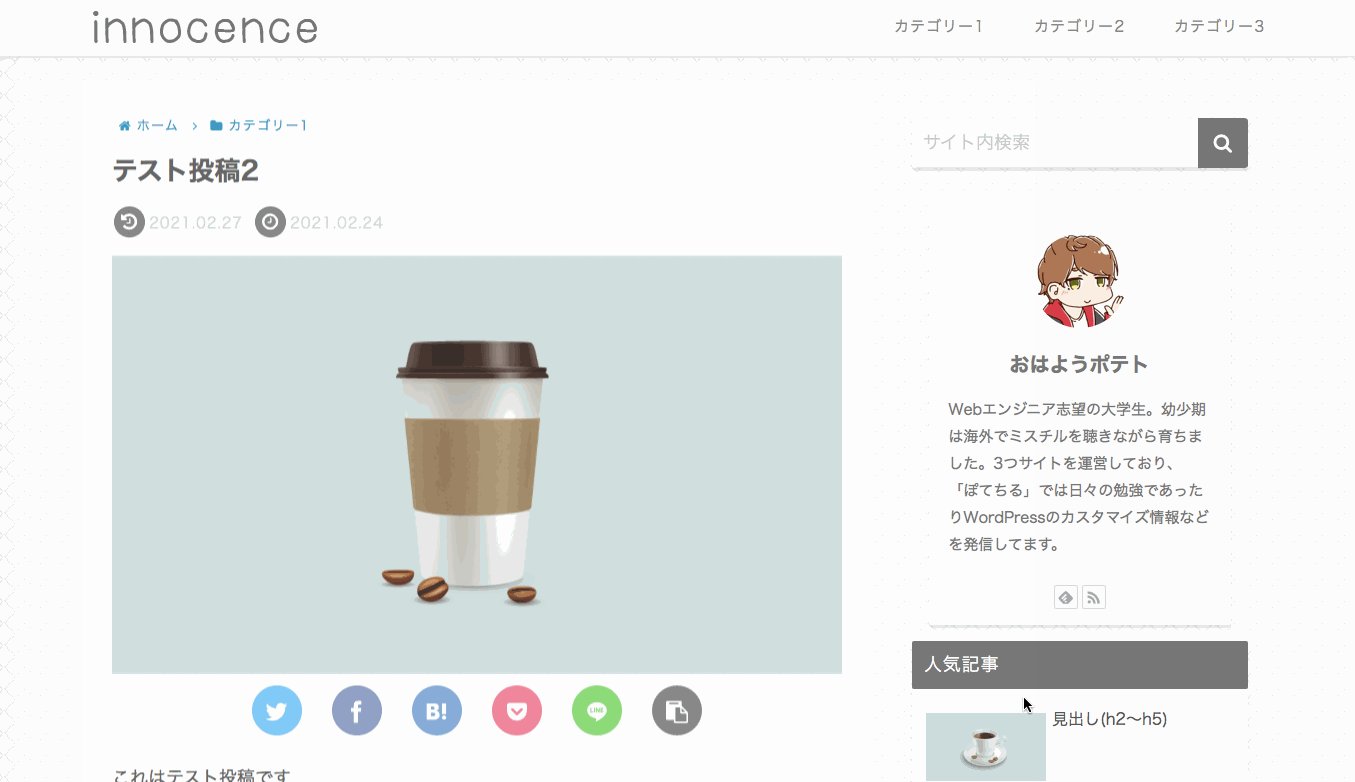
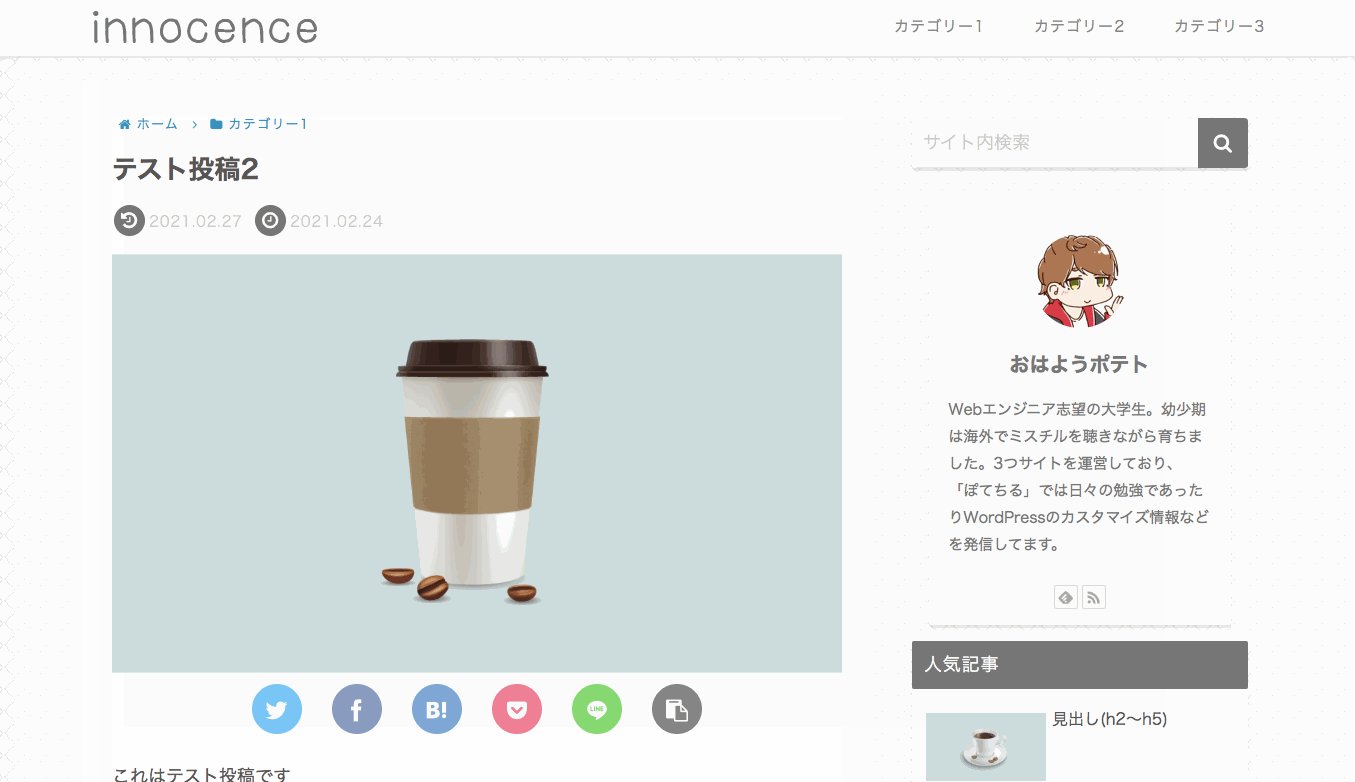
トップページ(インデックス)

トップページはこんな感じで、よく見ないとわからないかもしれませんが背景がタイルの様になっております。

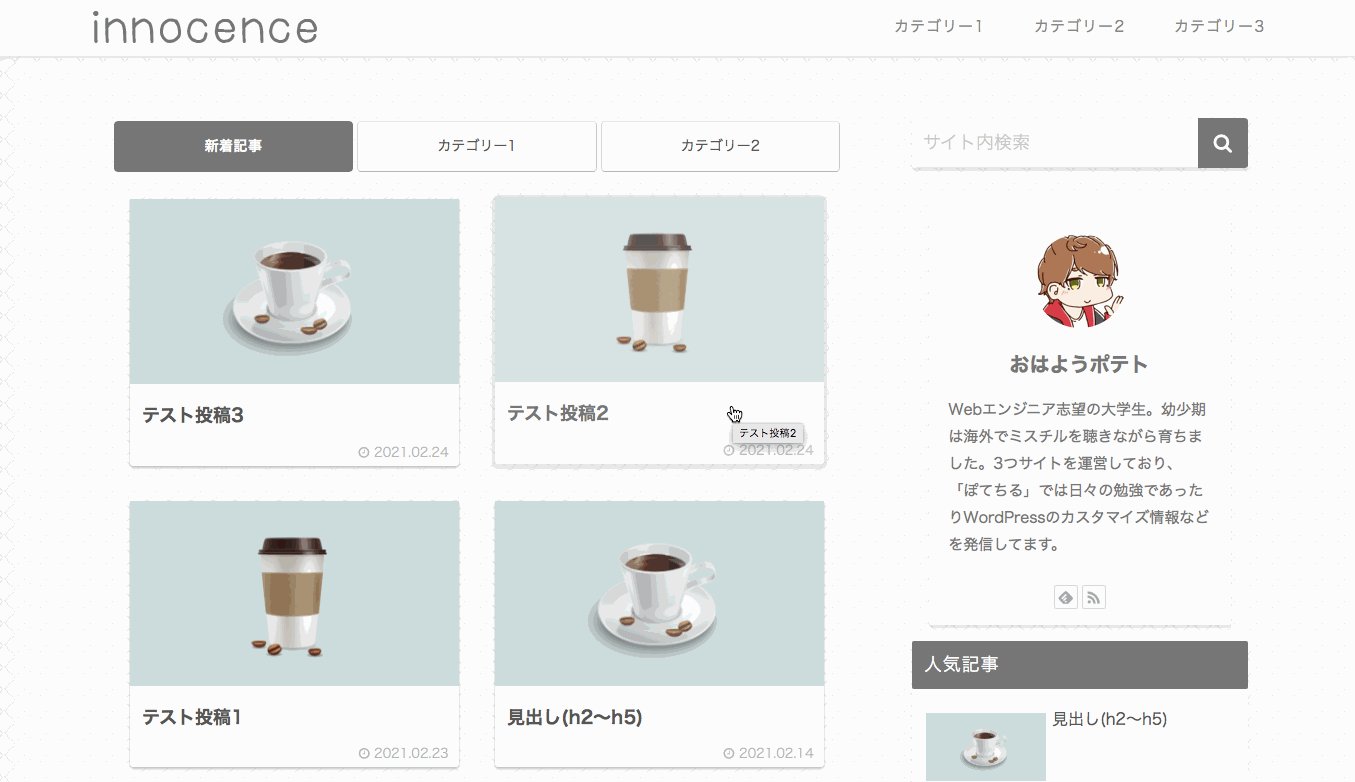
ページ遷移時は上のようにメインカラムがふわっと浮き上がります。
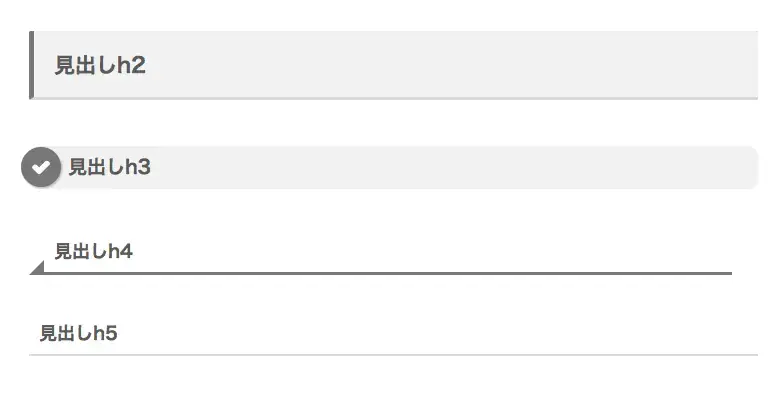
見出し(h2〜h5)

h3にはサンプルのアイコンを指定していますが、好みに応じて変えることも可能です。
.entry-content h3:before {
content: "<お好きなアイコンのユニコード>";
}Font Awesomeでお好きなものを選んでいただき、その詳細ページにあるf〇〇〇というユニコードを、上のコードに当てはめていただきstyle.cssに追記すればOKです。
【初心者向け】WordPressでCSSを編集・追加する方法
目次(記事内)

幅を狭くし、スタイリッシュなデザインにしました。
ちなみに、スキン制御で見出しはh3までしか表示されない様になっているのでご注意ください。
トップシェアボタン

アイキャッチ画像の下に表示されるシェアボタンです。丸くしてみました。
ボトムシェアボタン・フォローボタン

記事下のシェアボタンとフォローボタンです。こちらもトップシェアボタン同様、目に優しい色に。
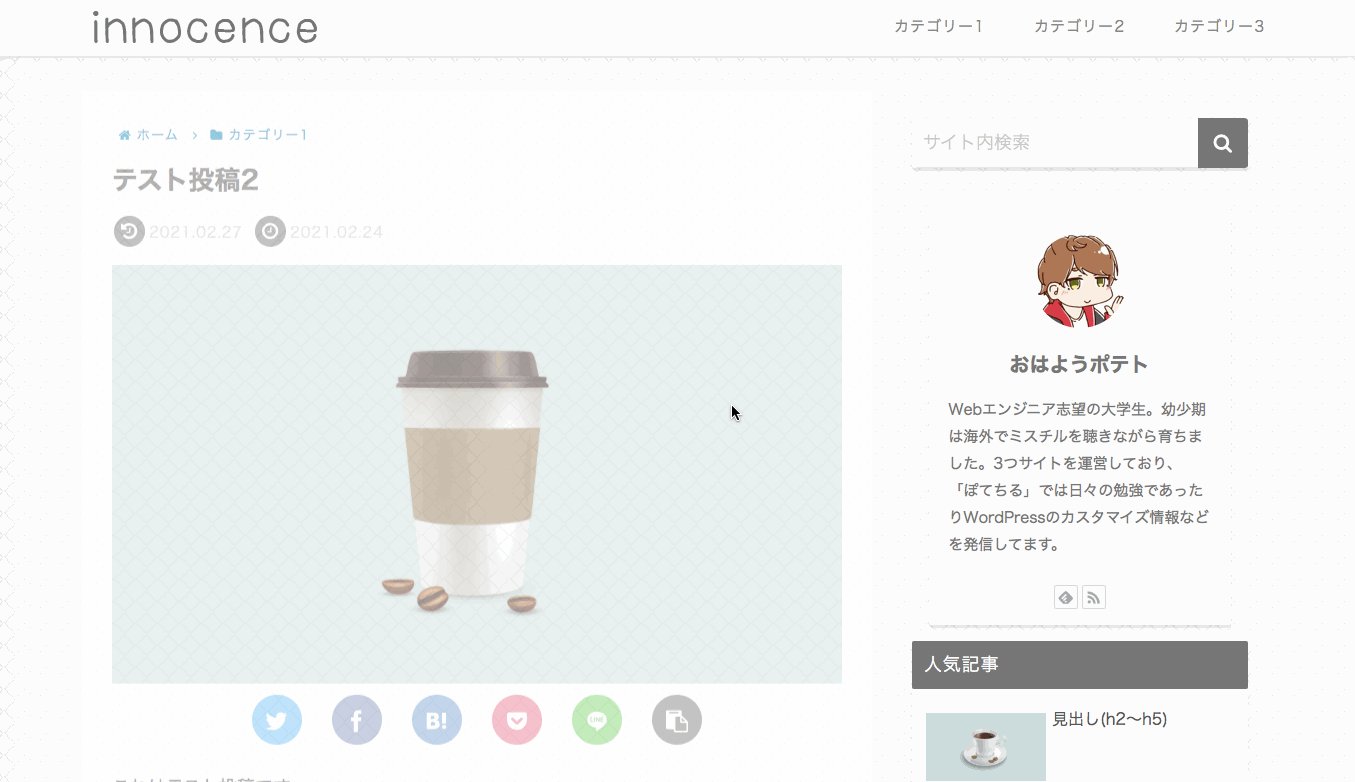
パンくずリスト

文字の間にスペースを設け、見やすくしてみました。
投稿日・更新日

アイコンを際立たせ、より可愛くしてみました。
関連記事

関連記事一覧に関して大きく変わるのは見出しの部分だけになります。
コメント欄

見出しとボタンがいい感じになります。
プロフィールボックス

少し幅を狭くし、あまりメインカラムを邪魔しないようなデザインにしました。
※ 背景が透過の画像でないとその背景が白円と重なってしまい不格好になってしまうため、背景が透過の画像の使用を推奨しています。
検索フォーム

タイル背景に合うよう、シャドウを付け立体的なデザインにしています。
カテゴリー一覧

記事数を右寄せにして見やすくしました。
本スキンで制御しているもの
本スキンではデザインの観点からスキンで制御している設定がいくつかあります。
- スニペットを非表示に
- 目次の深さを3に(h3まで)
- パンくずリストの位置をアイキャッチ上に
上では重要なものだけ挙げましたが、他にも細かい制御はあります。
スキン制御を外したい場合
$_THEME_OPTIONS =
array(
'entry_card_type' => 'vertical_card_2', // インデックスのカードタイプ
'entry_card_border_visible' => 0, // インデックスの枠線
'smartphone_entry_card_1_column' => 0, // スマホ端末で1カラムにするか
'main_column_contents_width' => 730, // メインカラムの幅
'entry_card_snippet_visible' => 0, // スニペットを表示するか
'smartphone_entry_card_snippet_visible' => 0, // スニペットを表示するか(モバイル)
'entry_card_post_date_visible' => 1, // 投稿日を表示するか
'entry_card_post_update_visible' => 0, // 更新日を表示するか
'toc_depth' => 3, // 目次の深さ
'toc_number_type' => 0, // 目次の数字の表示
'single_breadcrumbs_position' => 'main_top', // パンくずリストの位置
'sns_bottom_share_column_count' => 3, // ボトムSNSシェアボタンのカラム数
'sns_bottom_share_logo_caption_position' => 'left_and_right', // ボトムSNSシェアボタンのロゴとキャプションの位置
'sns_bottom_share_buttons_count_visible' => 0, // SNSボトムシェア数の表示
'related_entry_card_snippet_visible' => 0, // 関連記事のスニペットの表示
);スキン制御を外したい場合はskins/skin-innocence/functions.phpを修正してください。コメントアウトしてあるので、その該当する要素を削除することで任意の設定することができます。
また余談ですが、当サイトのCocoonカスタマイズを全て下記記事にまとめているので、ぜひ参考にしてください。 Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】